Many of our clients opt to take our WordPress Basic Training session to accompany our development and launch of their WordPress website. This is so they can become more familiar with the back-end of their website and learn how to navigate through their WordPress dashboard. Ultimately, they want the ability to make easy updates to keep adding fresh content, which is great for SEO.
It depends on the complexity of the website, but there are several key sections that I find are consistently used in WordPress websites. So I’d like to focus on these consistent elements of most WordPress Websites, or at least the sections I regularly review with clients in our WordPress Basic Trainings.
First, I’m NOT a programmer. The first time I used WordPress CMS (Content Management System), it was to write my own blog back in the day. I think this is how most non-developers my age heard about WordPress. I picked a cool template theme and wrote daily posts and added pictures, but I didn’t adjust anything in the template itself. I had no desire to make further customizations. Nice and easy, not overwhelming at all.
When we train clients on how to edit their own website, this is the perspective we have. Keep it simple. Keep it relevant.
Train specifically on the pages and sections clients want to update and keep it at that, so as not to overwhelm them.
Tell Developers ahead of time what you want to edit
Depending on the client’s needs and our agreed scope and maintenance package, there are clients we give full admin access to their site (because they have the technical capability), and there are other clients we give limited user access. (So they can’t possibly destroy the site.)
When designing and coding their site, our developers prefer to know ahead of time that our clients want to be able to update certain sections themselves, so our developers design the back end of those requested sections to be more user-friendly and easily editable.
TAKE NOTE: if you know you want to be able to edit certain sections of your website, let your developers know when they build your site. This may add a few extra hours in the development of the site, but can save you years of headache later when you have to update it yourself!
Elements of our WordPress Basic Training
Logging in
URL, Username, and password are provided.
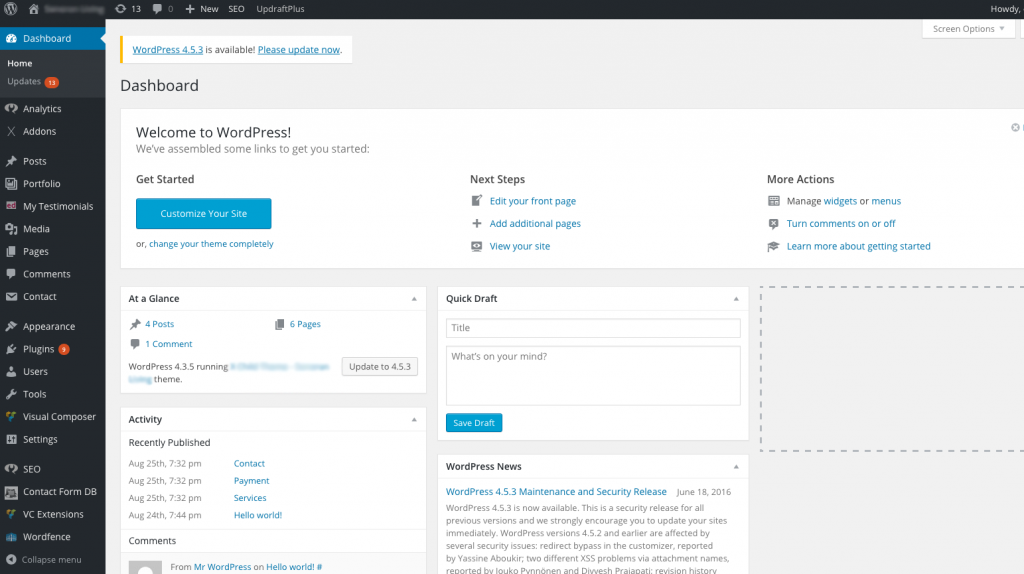
Dashboard
After logging into the back end of a WordPress website, you arrive at the dashboard and have a black menu along the left. This menu contains the framework, sections, plugins, and features of your website.

Sections – Building Blocks of the Page
Here are the sections/features from the black menu that I’ve found to be consistently used in most WordPress Websites, so I try to touch on each (and how they relate to your specific website) in my WordPress Basic Trainings.
Think of each section as a building block. And when your page is built, it’s built by stacking blocks together to build the entire page.
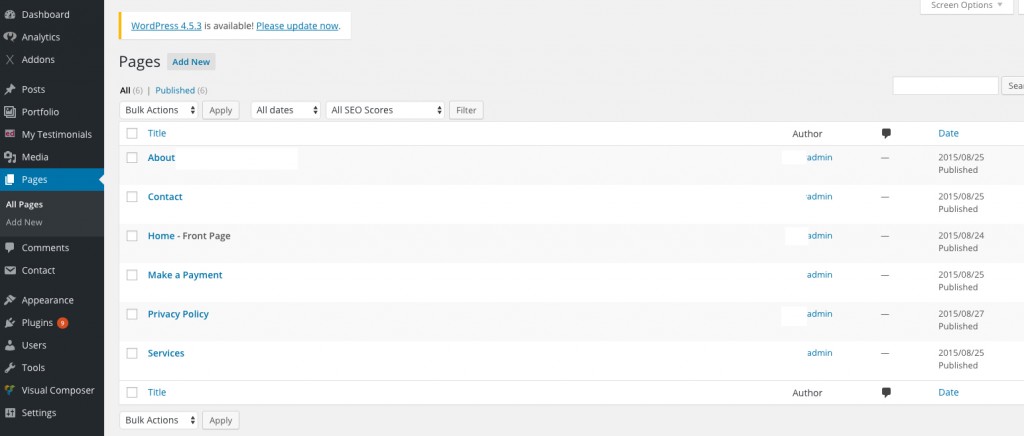
1. Pages
This is where all of your page main content is stored. You can find and edit most, if not all, of your pages here.

Stay with me here. This is how the backend WordPress dashboard connects to the website you see on the internet. Here’s an example of a typical homepage layout and which sections to go to in the backend to edit it. In this case, the header may not be editable. But you CAN edit the main content of the page through Pages (and then select the appropriate page.) You can edit your footer through Appearance – Widgets.
Typical Home Page Layout
Below is an example of a typical home page layout that is based on one of the latest designs we did for a client. In the modern WordPress themes, pages are usually built with a visual editor instead of old fashioned HTML. The diagram below will give you some idea of what is involved when editing your new homepage. Each website project is unique to the client and the design they choose. Davidson Belluso provides individualized training geared towards each client’s skill level and design.
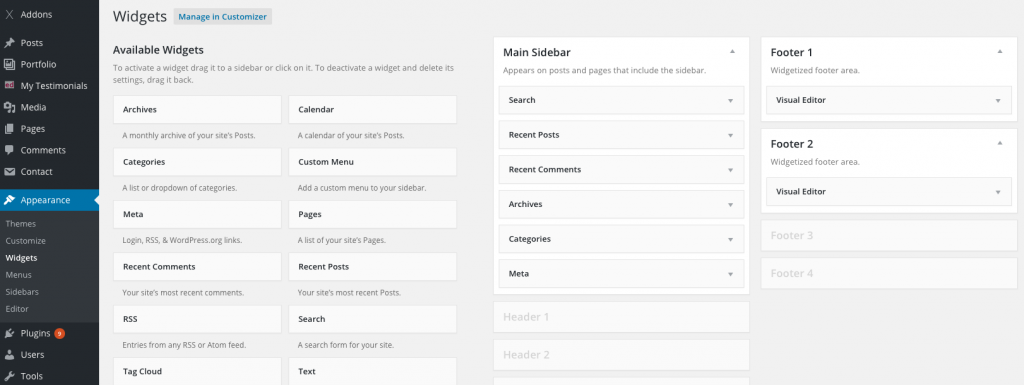
2. Appearance – Widgets
Think of Widgets as building blocks of your website. As in the example above, oftentimes your footer will be a combination of widgets. Widgets can be found repeated in various locations around the website as well. The best part is that if you edit the widget in the dashboard, your change will be updated everywhere you have that widget throughout your site.

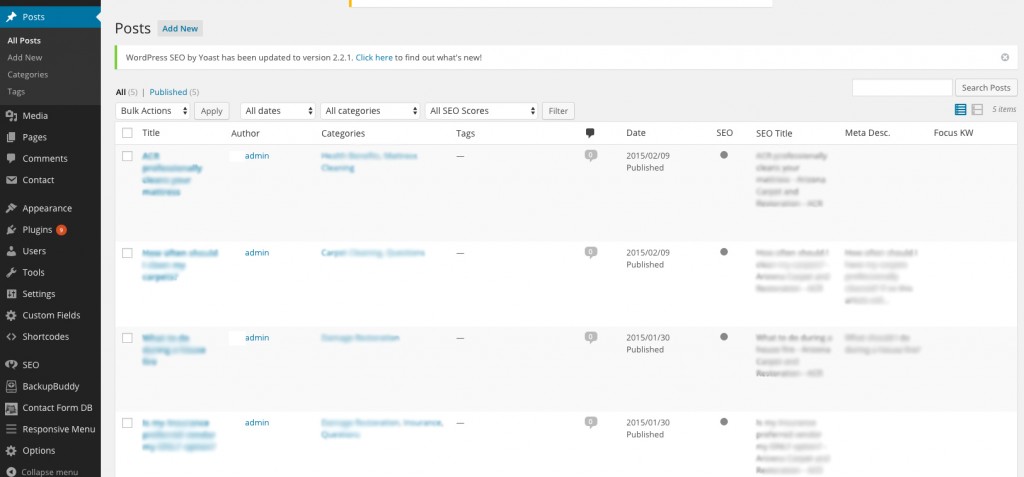
3. Posts
Where all of your blog posts or news posts are stored. Click “Add New” to add and publish a new post.

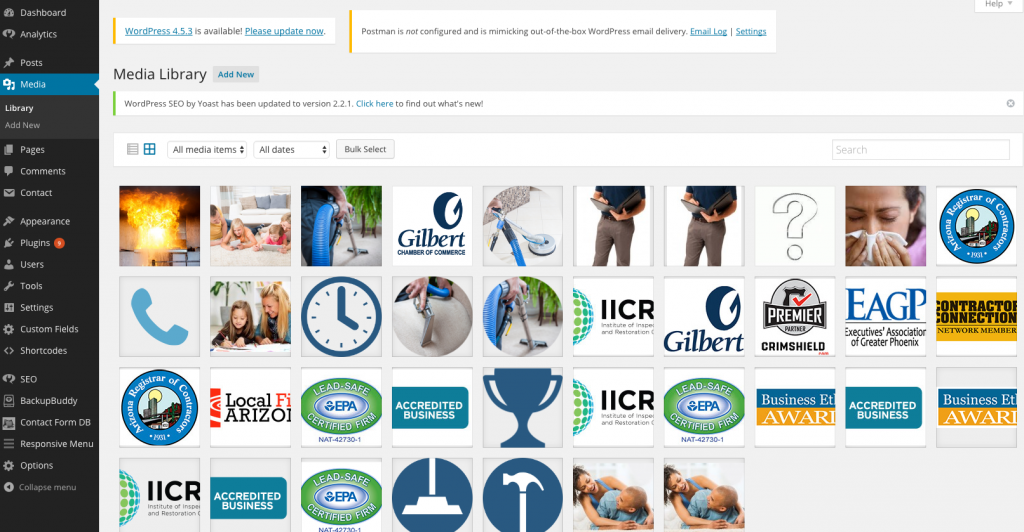
4. Media Library
This is where all of your images and site attachments from your entire website are stored. Uploading media to this library does not mean it automatically shows up on a page. You have to insert the image onto your page exactly where you want it through the specific page (Dashboard – Pages – [select page].)

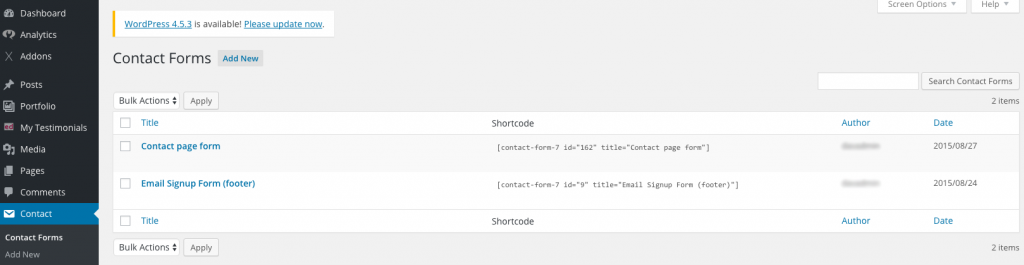
5. Contact Form
When you have a contact form on your site, here’s where you can export an excel doc of the inquiries and their contact info.

Back-End only
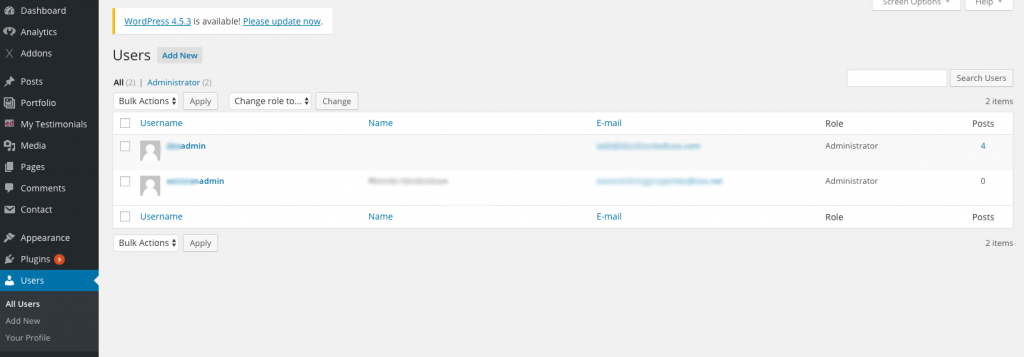
6. Users
Anytime you need to grant someone access to the backend of your site (or remove access), you do it here.

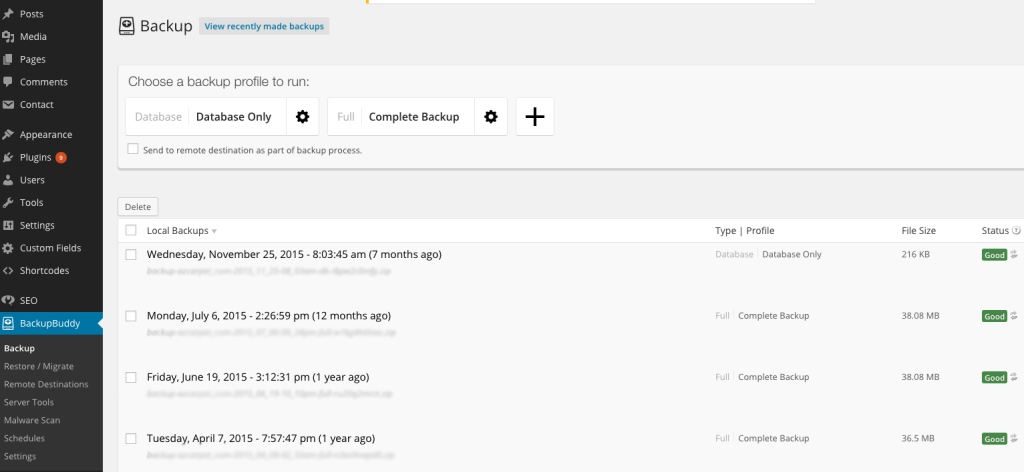
7. Backup Buddy
We show you how to backup your site, and how often.

While these features may not all be part of your WordPress site, most sites will likely follow this same pattern of how to edit. The best thing about WordPress CMS is that it is getting more and more user-friendly to edit, so updating content can be a breeze.
A word of caution, training won’t replace monthly maintenance, template updates, or security updates, but it will help you learn more about the functionality of your website, and help you understand your technical limitations of what you can and cannot edit yourself.
If you have a WordPress Website and are interested in monthly maintenance, or want to schedule a refresher session to learn how to edit your own website, give us a call at 602-277-1185. We’d be happy to walk you through it.



