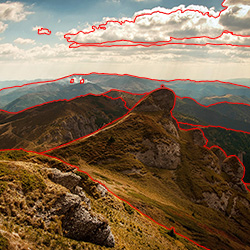
The idea of parallax is relatively simple. You have a foreground, middle ground, and a background as part of your composition. While moving the viewpoint, each of these elements moves at different paces. If done correctly, the background moves slower than the middle ground, which will move slower than the foreground, giving a viewer the sense of depth, motion and even three-dimensionality.
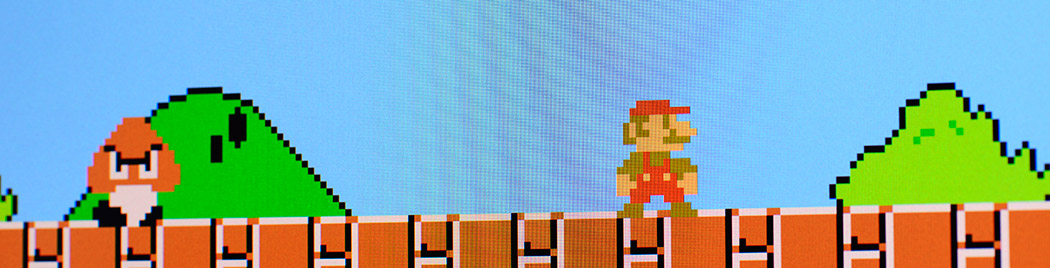
The idea of parallax scrolling has been employed for years by animators and game developers to give 2D spaces a sense of 3D reality and originated from early animated movies where illustrated backgrounds would move at varying speeds in cartoons. Parallax was first used in games in the 1982 arcade game Moon Patrol and has since been used for numerous uses including websites.

For a National Bank of Arizona branch 10×6 foot video wall, D+B created a series of parallax/motion images from stills along with an interactive iPad application. Some still images simply had pan and zoom effects applied to create the sense of motion while others use the advanced parallax capabilities such as displacement maps (see hotel and hut images in video below), puppet tools (see horses and person on the mountain in video below), and mostly layered images as seen in the examples below.


This animated image shows the basics of how
the first image animation in the video was achieved.
Descriptions of each step are provided below.

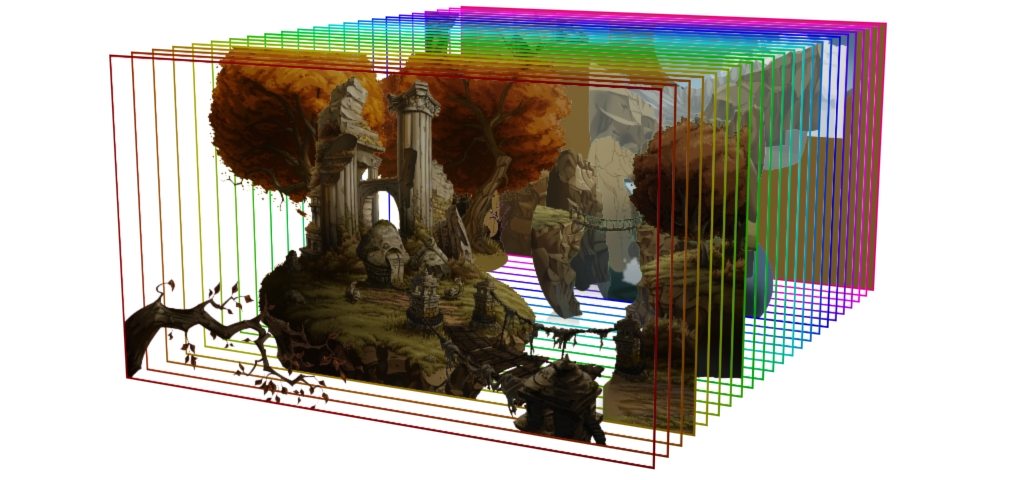
1. The layers were cut out (masked) from the composition in Photoshop and the edges of most layers that overlap was extended where they overlap. This allows you to move the layer in front and continually reveal more from the layer behind. Most layers were also increased in size by about 10% to allow for more room to move the layers over each other.

2. The layers are now organized by their perceived distance to the viewer/camera. For example, the sky would be at a distance at 10, the closest layer at 1 and the cliff with the person (from the video) at about 3. Closer objects move faster than further objects which help create a sense of depth.

3. The camera/viewing-angle is then moved subtly and a timed transitioned between camera positions are created. You can zoom into the image to increase the effect.